Hexo-Admin安装
Hexo-Admin安装
参考链接:https://yaofeiliang.com/article/Hexo-Hexo-admin/
需要说明的是,hexo-admin 管理是本地用的,就是你需要在本地编辑完之后再上传到 github,而不能直接在线编辑保存,因为 github pages 只支持静态页面的;
安装
1 | npm install --save hexo-admin |
权限
hexo根目录配置文件
bcrypt hash生成链接:在线Bcrypt密码生成工具-Bejson.com
1 | admin: |
命令脚本
这里的command对应于界面中的deploy按钮,在下面写上脚本,可以一键生成html页面,并提交到托管的地址,这就是hexo admin的核心思想!
commad后续操作:
在根目录新建admin_script,文件夹,进入执行:
1 | touch hexo-generate.sh; |
在里面加入
1 | #!/usr/bin/env sh |
最后,修改权限
1 | chmod +x hexo-generate.sh |
主页中的按钮
还有一个publish按钮,点击的话会出现在blog相应的文件夹中,unpublish的话就会在文件夹中消失!!!!!!
- Post:博客文章列表,包括已经发布的和还在草稿箱等待宠幸的;
- Pages:就是诸如标签云之类的页面管理;
- About:关于admin插件的说明
- Deploy:关键节点;
- Settings:配置;
安装Hexo-Admin 中文版
安装 Hexo Admin 中文版 - 清北博客 (tsinbei.com)
检查是否安装hexo-admin
如果你已经安装了原版再安装中文版将会出现一些问题,所以建议先将原版卸载,先通过下方这个指令判断是否安装了hexo-admin
1 | npm list hexo-admin |
如果输出的内容是这样的,就说明安装了hexo-admin,那么就需要卸载

如果输出的内容是这样的,就说明没有安装hexo-admin,可以跳过卸载步骤

卸载原版hexo-admin
1 | npm remove hexo-admin |
这样就卸载完成了

安装hexo-admin中文版
1 | npm install hexo-admin-sch --save |
运行
安装完成后,就可以启动hexo服务器看看效果了
1 | hexo s |

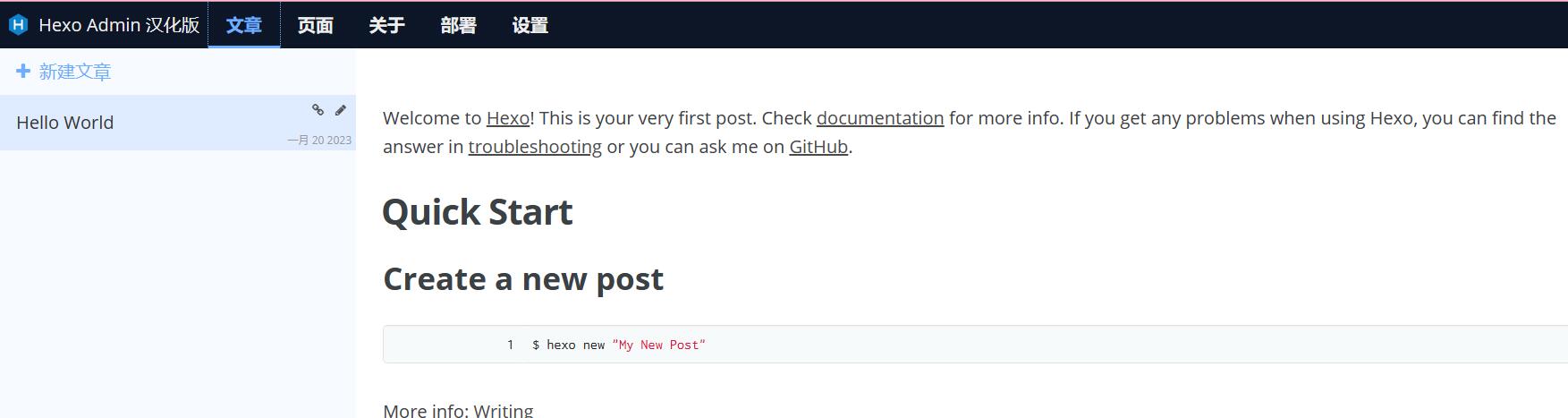
启动后访问IP:端口/admin就可以看到效果了

Hexo-Admin如何增加文章配置项?
参考链接:https://blog.zhheo.com/p/5c3da709.html
配置
Hexo-admin如何增加文章配置项?自定义文章配置、在后台直接自定义封面
在使用Hexoadmin的时候如果要为文章插入封面就变得非常困难,有的时候不得不使用其他的文章编辑器,例如vscode等。这些编辑器虽然也是一个不错的选择,但是hexoadmin在浏览器中编辑的体验还是很不错的。
如何给Hexo怎么添加参数呢?在最新版本的hexo-admin中,更新了该功能。

添加方法
根据官方的文档所述,在博客根目录的配置文件_config.yml中的admin配置项,我们可以定义这个metadata参数
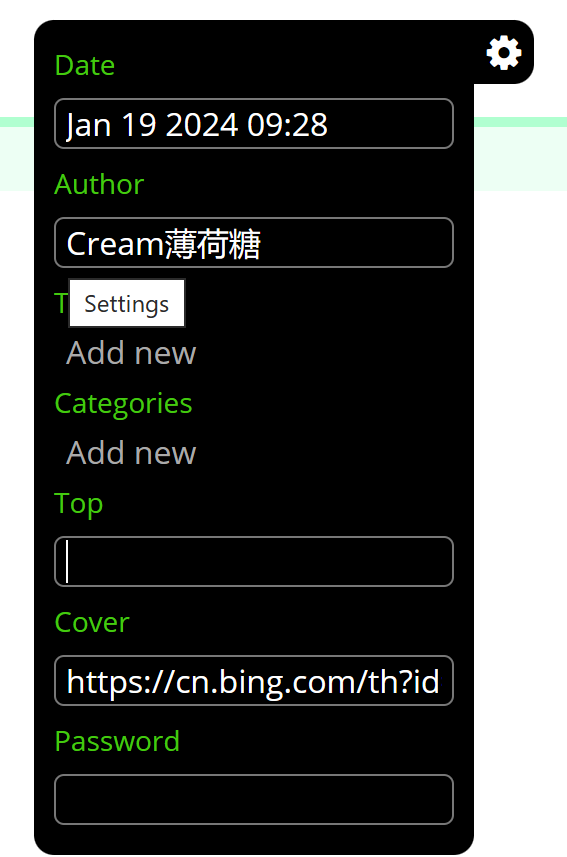
以下配置就是截图的效果,可以根据你的实际情况来更改为你需要的:
1 | admin: |