Butterfly主题安装文档
点开查看开发记录
语言
修改项目配置文件 _config.yml
默认语言是 en
1 | language: zh-CN |
导航菜单
修改 主题配置文件_config.butterfly.yml
1 | # Menu 目錄 |
必须是 /xxx/,后面 || 分开,然后写图标名支持的图标网。
注意: 导航的文字可自行更改
代码
代码块中的所有功能只适用于 Hexo 默认的 highlight 渲染,如果使用第三方的渲染器,不一定会有效
代码高亮主题
Butterfly 支持 6 种代码高亮样式, 自定义主题请查看自定义主题
- default
- darker
- pale night
- light
- ocean
- mac
- mac light
修改主题配置文件_config.butterfly.yml
1 | highlight_theme: light |
代码复制
Butterfly主题支持代码复制功能。
修改主题配置文件_config.butterfly.yml
代码展开/关闭
在默认情况下,代码框自动展开,可设置是否所有代码框都关闭状态,点击 > 可展开代码
- true 全部代码框不展开,需点击
>打开 - false 代码狂展开,有
>点击按钮 - none 不显示
>按钮
修改主题配置文件_config.butterfly.yml
1 | highlight_shrink: true #代码框不展开,需点击 '>' 打开 |
代码换行
在默认情况下,hexo-highlight 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改主题配置文件_config.butterfly.yml:
1 | code_word_wrap: true |
然后找到 Hexo 配置文件_config.yml,将 line_number 改成 false:
1 | highlight: |
社交图标
社交图标即主页上个性标签下的各种社交账号关联。
书写格式:图标名:url || 描述性文字
修改主题配置文件_config.butterfly.yml
1 | social: |
顶部图
顶部图有 2 种配置:具体 url 和(留空,true 和 false,三个效果一样)
修改主题配置文件_config.butterfly.yml
如果不要显示顶部图,可直接配置 disable_top_img: true。

page页
当具体 url 时
主页的顶部图可以在主题配置文件中设置
index_img1
index_img: https://bing.img.run/1920x1080.php # 必应每日更新图片
archives 页的顶部图可以在主题配置文件中设置
archive_img其他 page 页的顶部图可以在各自的 md 页面设置
front-matter中的top_img页面如果没有设置各自的 top_img,则会显示 default_top_img 图片
留空, true 和 false
主页会显示纯颜色的顶部图,其他 page 的顶部图没有设置时,也会显示纯颜色的顶部图
post页
post 页的顶部图会优先显示各自front-matter中的top_img, 如果没有设置,则会缩略图(即各自 front-matter 中的 cover),如果没有则会显示显示 default_top_img 图片
文章置顶
要为文章置顶,你需要安装插件 (hexo-generator-index-pin-top 或者 hexo-generator-indexed)
1 | npm install hexo-generator-index-pin-top |
- 如果使用
hexo-generator-index-pin-top, 需要先卸载掉hexo-generator-index,然后在文章的front-matter区域里添加top: true属性来把这篇文章置顶 - 如果使用
hexo-generator-indexed, 需要先卸载掉hexo-generator-index,然后在文章的 front-matter 区域里添加sticky: 1属性来把这篇文章置顶。数值越大,置顶的优先级越大
文章封面
文章的 markdown 文档上,在 Front-matter 添加cover, 并填上要显示的图片地址。
- 如果不配置 cover, 可以设置显示默认的 cover。
- 如果不想在首页显示 cover, 可以设置为 false。
修改主题配置文件_config.butterfly.yml
1 | cover: |
文章页相关配置
文章meta显示
这个选项是用来显示文章的相关信息的。
修改主题配置文件_config.butterfly.yml:
1 | post_meta: |
在文章详情页顶部的资料,date_type: 可设置文章日期显示创建日期 (created) 或者更新日期 (updated) 或者两种都显示 (both)categories 是否显示分类tags 是否显示标签
文章版权
为你的博客文章展示文章版权和许可协议。
修改主题配置文件_config.butterfly.yml:
1 | post_copyright: |
如果有文章(例如:转载文章)不需要显示版权,可以在文章 Front-matter 单独设置
1 | copyright: false |
从 3.0.0 开始,支持对单独文章设置版权信息,可以在文章 Front-matter 单独设置
1 | copyright: true |
文章打赏
在你每篇文章的结尾,可以添加打赏按钮。相关二维码可以自行配置。对于没有提供二维码的,可配置一张软件的 icon 图片,然后在 link 上添加相应的打赏链接。用户点击图片就会跳转到链接去。link 可以不写,会默认为图片的链接。
修改主题配置文件_config.butterfly.yml:
1 | reward: |
相关文章
相关文章推荐的原理是根据文章 tags 的比重来推荐
修改主题配置文件_config.butterfly.yml:
1 | related_post: |
文章锚点
开启文章锚点后,当你在文章页进行滚动时,文章链接会根据标题 ID 进行替换
(注意:每替换一次,会留下一个歷史记录。所以如果一篇文章有很多锚点的话,网页的歷史记录会很多。)
修改主题配置文件_config.butterfly.yml:
1 | anchor: true |
复制相关配置
可配置网站是否可以复制、复制的内容是否添加版权信息
1 | copy: |
Footer 设置
项目年份
since 是一个来展示你站点起始时间的选项。它位于页面的最底部。
修改主题配置文件_config.butterfly.yml:
1 | footer: |
页脚自定义文本
custom_text 是一个给你用来在页脚自定义文本的选项。通常你可以在这里写声明文本等。支持 HTML。
修改主题配置文件_config.butterfly.yml:
1 | custom_text: Hi, welcome to my <a href="https://百度.me/">blog</a>! # 也叫自定义文本 |
ICP
对于部分有备案的域名,可以在 ICP 配置显示。
修改主题配置文件_config.butterfly.yml:
1 | ICP: |
侧边栏设置
侧边排版
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。
修改主题配置文件_config.butterfly.yml:
1 | aside: |
访问人数
访问 busuanzi 的官方网站查看更多的介绍。
修改主题配置文件_config.butterfly.yml:
1 | busuanzi: |
运行时间
网页已运行时间
修改主题配置文件_config.butterfly.yml:
1 | runtimeshow: |
Gallery 相册图库
增加图库
图库页面只是普通的页面,你只需要 hexo n page xxxxx 创建你的页面就行
然后使用标签外挂 galleryGroup ,具体用法如下所示:
1 | <div class="gallery-group-main"> |
增加图库子页面
子页面也是普通的页面,你只需要 hexo n page xxxxx 创建你的页面就行
然后使用标签外挂 gallery,具体用法如下所示:
1 | {% gallery %} |
回答问题 tag-hide
如果你想把一些文字、内容隐藏起来,并提供按钮让用户点击显示。可以使用这个。
success inline
inline 在文本里面添加按钮隐藏内容,只限文字(content不能包含英文逗号,可用 ‚)
1 | {% hideInline content,display,bg,color %} |
- content: 文本内容
- display: 按钮显示的文字 (可选)
- bg: 按钮的背景颜色 (可选)
- color: 按钮文字的颜色 (可选)
1 | 哪个英文字母最酷? {% hideInline 因为西装裤(C装酷),查看答案,#FF7242,#fff %} |
哪个英文字母最酷?
门里站着一个人?
绘图mermaid(饼状图、柱状图等)
使用 mermaid 标籤可以绘製 Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和 Pie Chart(圆形图),具体可以查看 mermaid 文档
修改主题配置文件_config.butterfly.yml:
1 | mermaid: |
写法:
1 | {% mermaid %} |
例如:
1 | {% mermaid %} |
Tabs标签页
使用方法:
1 | {% tabs test1 %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
图标:
1 | {% tabs test4 %} |
Button
使用方法:
1 | {% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} |
例如:
1 | This is my website, click the button {% btn 'http://www.baidu.com',百度 %} |
This is my website, click the button 百度
This is my website, click the button 百度
This is my website, click the button 百度
This is my website, click the button 百度
This is my website, click the button 百度
1 | {% btn 'http://www.baidu.com',百度,far fa-hand-point-right,block %} |
1 | {% btn 'http://www.baidu.com',百度,far fa-hand-point-right,larger %} |
1 | <div class="btn-center"> |
图片设置
站点图标
站点图标又称站点icon(favicon.ico)
修改主题配置文件_config.butterfly.yml
1 | favicon: /img/favicon.png # 将图片放入 themes -> Butterfly -> source -> img 里 |
头像
头像即是首页个人卡片处展示的自己的头像
修改主题配置文件_config.butterfly.yml
1 | avatar: |
主页封面图片
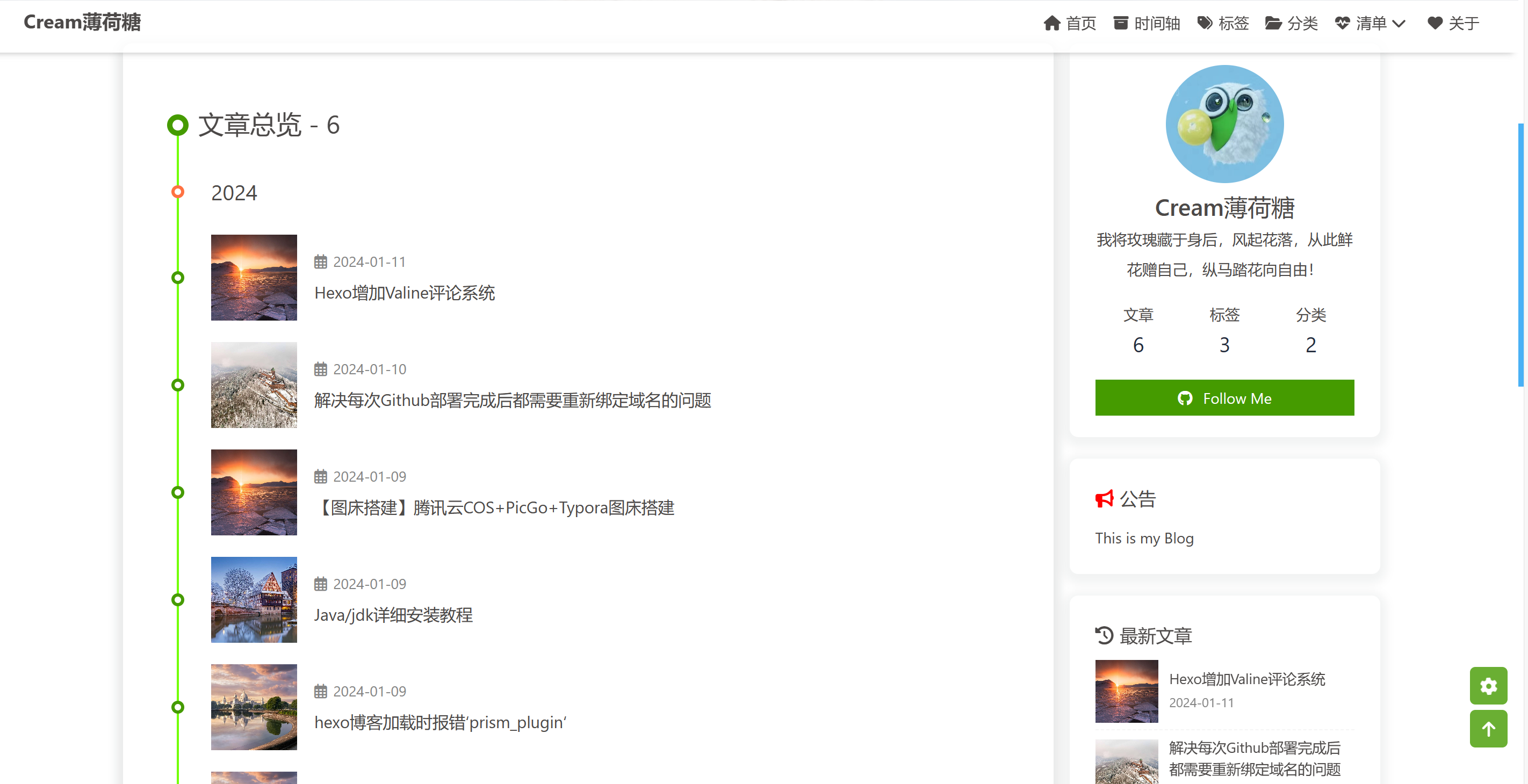
在访问系统首页时,出现的封面图片
修改主题配置文件_config.butterfly.yml:
1 | index_img: https://gitee.com/dulily/cdn/raw/master/img/214707-1543326427a764.jpg |
文章详情页的顶部图片
当没有在front-matter设置top_img和cover的情况下会显示该图
修改主题配置文件_config.butterfly.yml:
1 | default_top_img: http://pic1.win4000.com/wallpaper/2020-08-21/5f3f3d10b054e.jpg |
归档页顶部的图片
修改主题配置文件_config.butterfly.yml:
1 | archive_img: http://pic1.win4000.com/wallpaper/2020-07-24/5f1a7c9533901.jpg |
标签页顶部的图片
修改主题配置文件_config.butterfly.yml:
1 | tag_img: http://pic1.win4000.com/wallpaper/2020-07-24/5f1a7c9533901.jpg |
分类页顶部的图片
修改主题配置文件_config.butterfly.yml:
1 | category_img: http://pic.netbian.com/uploads/allimg/170609/123945-14969831856c4d.jpg |
文章封面
文章封面
每篇文章都可以设置一张封面,可以为每篇文章设置默认封面
修改主题配置文件_config.butterfly.yml:
1 | cover: |
也可以修改每个md文件的front-matter的cover属性,会覆盖上面的默认封面。
1 | cover: https://cn.bing.com/th?id=OHR.WeinstadelNuernberg_ZH-CN6448054345_1920x1080.jpg # 文章封面图 |
错误图片
配置了该属性后会替换无法展示的图片
修改主题配置文件_config.butterfly.yml:
1 | error_img: |
字数统计
要为 Butterfly 配上字数统计特性,你需要如下几个步骤:
- 打开 hexo 工作目录
npm install hexo-wordcount --saveoryarn add hexo-wordcount- 修改主题配置文件
_config.butterfly.yml:
文章节选
主页文章节选,也就是文章摘要
修改主题配置文件_config.butterfly.yml:
1 | index_post_content: |
分享
只能选择一个分享服务商
AddThis
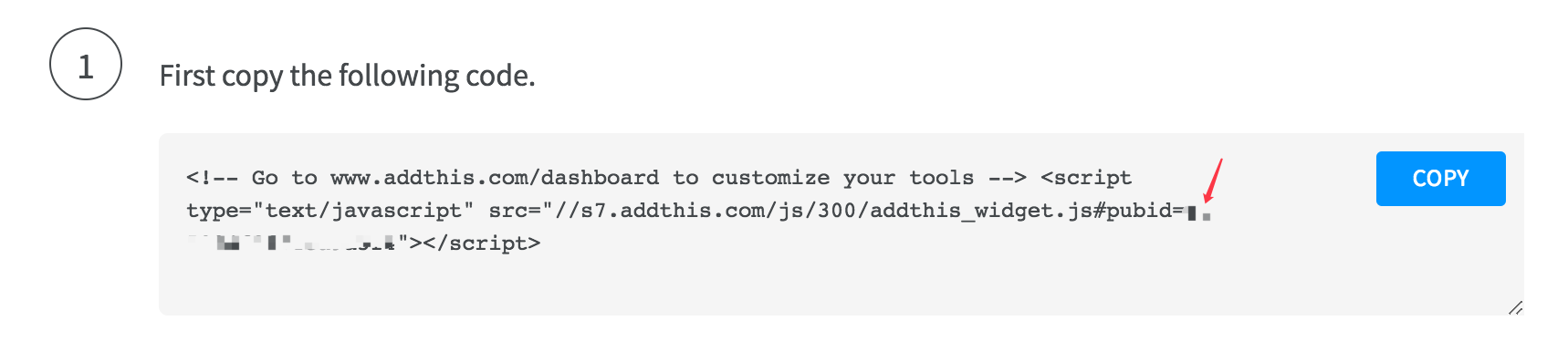
访问 AddThis官网, 找到你的 pub-id

修改主题配置文件_config.butterfly.yml:
1 | addThis: |
sharejs
如果你不知道 sharejs,到官网看看说明吧。
修改主题配置文件_config.butterfly.yml:
1 | sharejs: |

AddToAny
可以到 AddToAny 查看使用说明。
修改主题配置文件_config.butterfly.yml:
1 | addtoany: |

广告
谷歌广告
主题已集成谷歌广告(自动广告)
修改主题配置文件_config.butterfly.yml:
1 | google_adsense: |
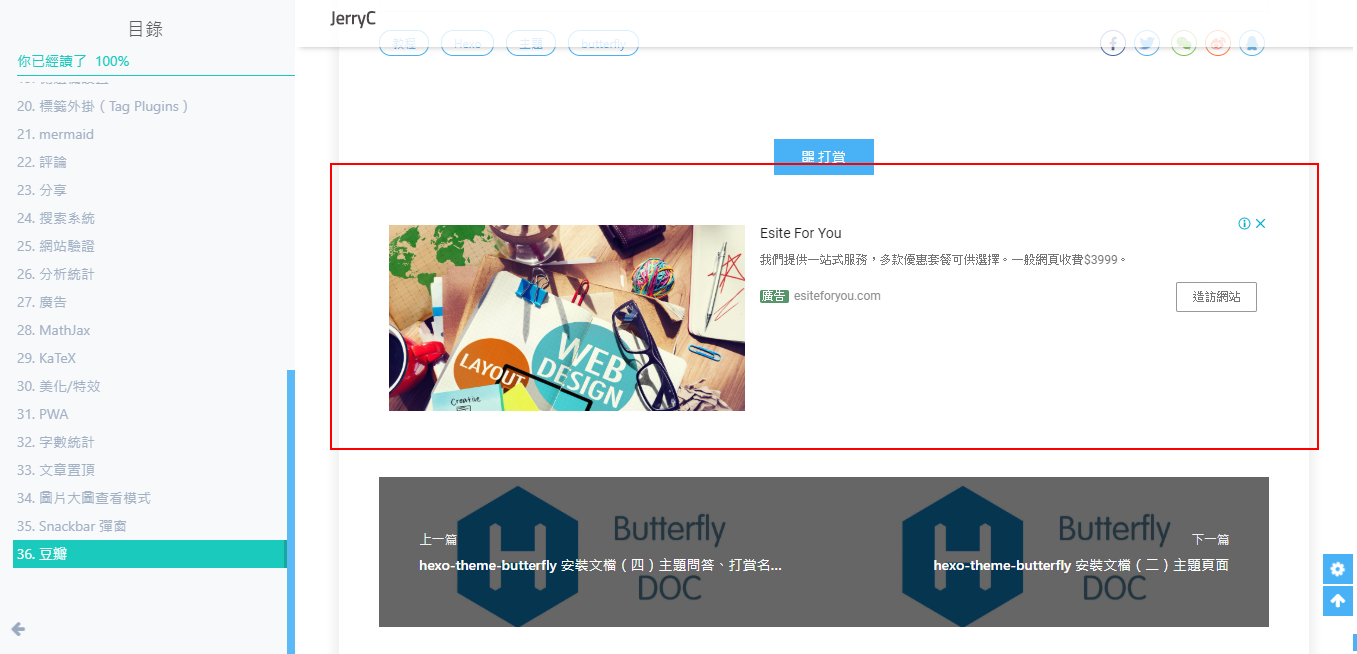
手动广告
主题预留了三个位置可供插入广告,分别为主页文章 (每三篇文章出现广告)/aside 公告之后 / 文章页打赏之后。,把 html 代码填写到对应的位置
修改主题配置文件_config.butterfly.yml:
1 | ad: |
例如:
1 | index: <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxxxxxxxxxxx" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="xxxxxxxxxx"></ins><script>(adsbygoogle=window.adsbygoogle||[]).push({})</script> |


美化/特效
自定义主题色
可以修改大部分 UI 颜色
修改主题配置文件_config.butterfly.yml:
1 | theme_color: |


网站背景
默认显示白色,可设置图片或者颜色
修改主题配置文件_config.butterfly.yml:
1 | background: |
留意: 如果你的网站根目录不是’/‘, 使用本地图片时,需加上你的根目录。
例如:网站是 https://yoursite.com/blog, 引用一张 img/xx.png 图片,则设置 background 为 url (/blog/img/xx.png)
background: url(https://i.loli.net/2019/09/09/5oDRkWVKctx2b6A.png)

footer 背景
footer 的背景会与 top_img 的一致,当设置 false 时,将与主题色一致。
修改主题配置文件_config.butterfly.yml:
1 | # footer是否显示图片背景(与top_img一致) |

打字效果
打字效果 activate-power-mode
修改主题配置文件_config.butterfly.yml:
1 | # Typewriter Effect (打字效果) |
背景特效
静止彩带
好看的彩带背景,可设置每次刷新更换彩带,或者每次点击更换彩带
修改主题配置文件_config.butterfly.yml:
1 | canvas_ribbon: |
相关配置可查看 canvas_ribbon

动态彩带
好看的彩带背景,会飘动
修改主题配置文件_config.butterfly.yml:
1 | canvas_ribbon_piao: |

canvas-nest
好看的星空例子特效,会飘动
修改主题配置文件_config.butterfly.yml:
1 | canvas_nest: |

鼠标点击效果
烟花
zIndex 建议只在 -1 和 9999 上选
-1 代表烟火效果在底部
9999 代表烟火效果在前面
修改主题配置文件_config.butterfly.yml:
1 | fireworks: |
爱心
修改主题配置文件_config.butterfly.yml:
1 | # 点击出现爱心 |
文字
修改主题配置文件_config.butterfly.yml:
1 | # 点击出现文字,文字可自行修改 |
页面美化
会改变 ol、ul、h1-h5 的样式
field 配置生效的区域
- post 只在文章页生效
- site 在全站生效
修改主题配置文件_config.butterfly.yml:
1 | # 美化页面显示 |
未开启美化

开启美化

自定义字体和字体大小
全局字体
可自行设置字体的 font-family
如不需要配置,请留空
修改主题配置文件_config.butterfly.yml:
1 | font: |
Blog 标题字体
可自行设置字体的 font-family
如不需要配置,请留空
如不需要使用网络字体,只需要把 font_link 留空就行
修改主题配置文件_config.butterfly.yml:
1 | blog_title_font: |
网站副标题
可设置主页中显示的网站副标题或者喜欢的座右铭。
修改主题配置文件_config.butterfly.yml:
1 | # 主页subtitle |
主页 top_img 显示大小
默认的显示为全屏。site-info 的区域会居中显示
修改主题配置文件_config.butterfly.yml:
1 | # 主页设置 |
注意:index_top_img_height 的值不能使用百分比。
2 个都不填的话,会使用默认值

页面加载动画 preloader
当进入网页时,因为加载速度的问题,可能会导致 top_img 图片出现断层显示,或者网页加载不全而出现等待时间,开启 preloader 后,会显示加载动画,等页面加载完,加载动画会消失。
修改主题配置文件_config.butterfly.yml:
1 | preloader: true |
图片大图查看模式
fancybox
修改主题配置文件_config.butterfly.yml:
1 | # fancybox http://fancyapps.com/fancybox/3/ |
medium_zoom
修改主题配置文件_config.butterfly.yml:
1 | medium_zoom: true |
Snackbar 弹窗
Snackbar 弹窗,根据自己爱好开启
修改主题配置文件_config.butterfly.yml:
1 | snackbar: |
Pjax
当用户点击链接,通过 ajax 更新页面需要变化的部分,然后使用 HTML5 的 pushState 修改浏览器的 URL 地址。
这样可以不用重复加载相同的资源(css/js), 从而提升网页的加载速度。
修改主题配置文件_config.butterfly.yml:
1 | # 如果你有使用hexo-douban,可配置这个 |
Inject
如想添加额外的 js/css/meta 等等东西,可以在 Inject 里添加,支持添加到 head ( 标籤之前) 和 bottom (