博客魔改-2
侧边栏新年倒计时(Leonus)
添加侧边栏:新建文件
[BlogRoot]\source\_data\widget.yml,建议查看butterfly官方文档:自定义侧边栏1
2
3
4
5
6
7
8
9
10
11
12
13# top: 创建的 widget 会出现在非 sticky 区域(即所有页面都会显示)
# bottom: 创建的 widget 会出现在 sticky 区域(除了文章页都会显示)
top:
- class_name:
id_name: newYear
name:
icon:
order: 1
html: '<div id="newYear-main"><div class="mask"></div>
<p class="title"></p>
<div class="newYear-time"></div>
<p class="today" style="text-align: right;"></p>
</div>'在
custom.css中添加如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61/* 新年侧边栏 */
#newYear {
color: white;
padding: 0 ;
}
#newYear p,
#newYear h3 {
font-weight: normal;
color: inherit;
margin: 0;
}
#newYear .item-headline {
display: none;
}
#newYear-main {
min-height: 160px;
padding: 1rem;
position: relative;
border-radius: 12px;
background-image: url(https://tuchuang.voooe.cn/images/2023/01/02/tunian.webp);
background-size: cover;
background-position: center;
}
#newYear-main * {
position: relative;
line-height: 1.3;
}
#newYear-main .newYear-time {
font-weight: bold;
text-align: center;
}
#newYear-main .time,
#newYear-main .happyNewYear {
font-size: 3.5rem;
margin: 1rem 0;
display: block;
}
#newYear-main .day {
font-size: 5rem;
}
#newYear-main .day .unit {
font-size: 1rem;
}
#newYear-main .mask {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
background-color: rgba(0, 0, 0, .1);
}新建文件
[BlogRoot]\source\js\newYear.js,并写入如下代码,注意最后的Pjax适配,如果没开Pjax直接是newYear()即可,如果是开启了Pjax就用我的即可:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64let newYearTimer = null;
var newYear = () => {
clearTimeout(newYearTimer);
if (!document.querySelector('#newYear')) return;
// 新年时间戳 and 星期对象
let newYear = new Date('2023-01-22 00:00:00').getTime() / 1000,
week = { 0: '周日', 1: '周一', 2: '周二', 3: '周三', 4: '周四', 5: '周五', 6: '周六' }
time();
// 补零函数
function nol(h) { return h > 9 ? h : '0' + h; };
function time() {
// 现在 时间对象
let now = new Date();
// 右下角 今天
document.querySelector('#newYear .today').innerHTML = now.getFullYear() + '-' + (now.getMonth() + 1) + '-' + now.getDate() + ' ' + week[now.getDay()]
// 现在与新年相差秒数
let second = newYear - Math.round(now.getTime() / 1000);
// 小于0则表示已经过年
if (second < 0) {
document.querySelector('#newYear .title').innerHTML = 'Happy New Year!';
document.querySelector('#newYear .newYear-time').innerHTML = '<span class="happyNewYear">新年快乐</p>';
} else {
// 大于0则还未过年
document.querySelector('#newYear .title').innerHTML = '距离2023年春节:'
// 大于一天则直接渲染天数
if (second > 86400) {
document.querySelector('#newYear .newYear-time').innerHTML = `<span class="day">${Math.ceil(second / 86400)}<span class="unit">天</span></span>`
} else {
// 小于一天则使用时分秒计时。
let h = nol(parseInt(second / 3600));
second %= 3600;
let m = nol(parseInt(second / 60));
second %= 60;
let s = nol(second);
document.querySelector('#newYear .newYear-time').innerHTML = `<span class="time">${h}:${m}:${s}</span></span>`;
// 计时
newYearTimer = setTimeout(time, 1000);
}
}
}
// 元宝飘落
jQuery(document).ready(function ($) {
$('#newYear').wpSuperSnow({
flakes: ['https://tuchuang.voooe.cn/images/2023/01/02/yb1.webp', 'https://tuchuang.voooe.cn/images/2023/01/02/yb2.webp', 'https://tuchuang.voooe.cn/images/2023/01/02/yb3.webp'],
totalFlakes: '100',
zIndex: '999999',
maxSize: '30',
maxDuration: '20',
useFlakeTrans: false
});
});
}
// Pjax适配:若没有开启Pjax这里直接是newYear()即可
// 开了Pjax的用以下两句
document.addEventListener('pjax:complete', newYear);
document.addEventListener('DOMContentLoaded', newYear);引入依赖:在主题配置文件
_config.butterfly.yml中添加如下代码:1
2
3
4
5inject:
bottom:
+ - <script src="https://cdn.staticfile.org/jquery/3.6.3/jquery.min.js"></script> # jQuery
+ - <script async data-pjax src="https://cdn.wpon.cn/2022-sucai/Gold-ingot.js"></script> # 新年元宝
+ - <script async data-pjax src="/js/newYear.js"></script> # 新年倒计时重启项目:
1
hexo cl; hexo s
添加fps显示(LYX)
新建文件
[BlogRoot]\source\js\fps.js并写入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51if (window.localStorage.getItem("fpson") == undefined || window.localStorage.getItem("fpson") == "1") {
var rAF = function () {
return (
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
}
);
}();
var frame = 0;
var allFrameCount = 0;
var lastTime = Date.now();
var lastFameTime = Date.now();
var loop = function () {
var now = Date.now();
var fs = (now - lastFameTime);
var fps = Math.round(1000 / fs);
lastFameTime = now;
// 不置 0,在动画的开头及结尾记录此值的差值算出 FPS
allFrameCount++;
frame++;
if (now > 1000 + lastTime) {
var fps = Math.round((frame * 1000) / (now - lastTime));
if (fps <= 5) {
var kd = `<span style="color:#bd0000">卡成ppt🤢</span>`
} else if (fps <= 15) {
var kd = `<span style="color:red">电竞级帧率😖</span>`
} else if (fps <= 25) {
var kd = `<span style="color:orange">有点难受😨</span>`
} else if (fps < 35) {
var kd = `<span style="color:#9338e6">不太流畅🙄</span>`
} else if (fps <= 45) {
var kd = `<span style="color:#08b7e4">还不错哦😁</span>`
} else {
var kd = `<span style="color:#39c5bb">十分流畅🤣</span>`
}
document.getElementById("fps").innerHTML = `FPS:${fps} ${kd}`;
frame = 0;
lastTime = now;
};
rAF(loop);
}
loop();
} else {
document.getElementById("fps").style = "display:none!important"
}在自定义样式文件
custom.css中加入如下代码,我这里让这块东西在左下角,你可以自己指定位置,其中backdrop-filter过滤器也可以自己指定,也可以不要:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20/* 帧率检测 */
#fps {
position: fixed;
/* 指定位置 */
left: 10px;
bottom: 10px;
z-index: 1919810;
}
[data-theme="light"] #fps {
background-color: rgba(255, 255, 255, 0.85);
backdrop-filter: var(--backdrop-filter);
padding: 4px;
border-radius: 4px;
}
[data-theme="dark"] #fps {
background-color: rgba(0, 0, 0, 0.72);
backdrop-filter: var(--backdrop-filter);
padding: 4px;
border-radius: 4px;
}在主题配置文件
_config.butterfly.yml文件中加入以下代码:1
2
3
4
5inject:
head:
+ - <span id="fps"></span> # 帧率检测
bottom:
+ - <script async src="/js/fps.js"></script> # 帧率检测重启项目看看角落有没有出现帧率块
1
hexo cl; hexo s
文章页顶波浪线
butterfly文章顶部添加波浪效果 | 安知鱼 (anheyu.com)
修改
[BlogRoor]\themes/butterfly/layout/includes/header/index.pug大概第 33 行左右1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18if top_img !== false
if is_post()
include ./post-info.pug
+ section.main-hero-waves-area.waves-area
+ svg.waves-svg(xmlns='http://www.w3.org/2000/svg', xlink='http://www.w3.org/1999/xlink', viewBox='0 24 150 28', preserveAspectRatio='none', shape-rendering='auto')
+ defs
+ path#gentle-wave(d='M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z')
+ g.parallax
+ use(href='#gentle-wave', x='48', y='0')
+ use(href='#gentle-wave', x='48', y='3')
+ use(href='#gentle-wave', x='48', y='5')
+ use(href='#gentle-wave', x='48', y='7')
#post-top-cover
img#post-top-bg(class='nolazyload' src=bg_img)
else if is_home()
#site-info
h1#site-title=site_title
if theme.subtitle.enable为了方便复制,提供一份需要修改的部分:
1
2
3
4
5
6
7
8
9复制成功section.main-hero-waves-area.waves-area
svg.waves-svg(xmlns='http://www.w3.org/2000/svg', xlink='http://www.w3.org/1999/xlink', viewBox='0 24 150 28', preserveAspectRatio='none', shape-rendering='auto')
defs
path#gentle-wave(d='M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z')
g.parallax
use(href='#gentle-wave', x='48', y='0')
use(href='#gentle-wave', x='48', y='3')
use(href='#gentle-wave', x='48', y='5')
use(href='#gentle-wave', x='48', y='7')然后在
_config.butterfly.yml的[inject.head]或者自定义 css 中 引入以下 css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75复制成功
/* 波浪css */
.main-hero-waves-area {
width: 100%;
position: absolute;
left: 0;
bottom: -11px;
z-index: 5;
}
.waves-area .waves-svg {
width: 100%;
height: 5rem;
}
/* Animation */
.parallax > use {
animation: move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
fill: #f7f9febd;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
fill: #f7f9fe82;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
fill: #f7f9fe36;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
fill: #f7f9fe;
}
/* 黑色模式背景 */
[data-theme="dark"] .parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
fill: #18171dc8;
}
[data-theme="dark"] .parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
fill: #18171d80;
}
[data-theme="dark"] .parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
fill: #18171d3e;
}
[data-theme="dark"] .parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
fill: #18171d;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}
/*Shrinking for mobile*/
@media (max-width: 768px) {
.waves-area .waves-svg {
height: 40px;
min-height: 40px;
}
}需要注意的是 css 中
fill属性可以控制波浪颜色,最好使其中一个颜色与背景颜色一致,否则会显的有点奇怪,然后就是重启项目1
hexo cl; hexo s
Heo同款加载动画(安知鱼)
懒得搬过来了,详见:Heo同款loading动画
自定义右键菜单(自用)
参考:
新建
[BlogRoot]\themes\butterfly\layout\includes\rightmenu.pug,编写以下内容:我这里统一采用
font-Awesome的图标,因为颜色比较统一,就没用iconfont的图标了1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75#rightMenu.js-pjax
.rightMenu-group.rightMenu-small
a.rightMenu-item(href="javascript:window.history.back();")
i.fa.fa-arrow-left
a.rightMenu-item(href="javascript:window.history.forward();")
i.fa.fa-arrow-right
a.rightMenu-item(href="javascript:window.location.reload();")
i.fa.fa-refresh
a.rightMenu-item(href="javascript:rmf.scrollToTop();")
i.fa.fa-arrow-up
.rightMenu-group.rightMenu-line.hide#menu-text
a.rightMenu-item(href="javascript:rmf.copySelect();")
i.fa.fa-copy
span='复制'
a.rightMenu-item(href="javascript:window.open(\"https://www.baidu.com/s?wd=\"+window.getSelection().toString());window.location.reload();")
i.fa.fa-search
span='百度搜索'
.rightMenu-group.rightMenu-line.hide#menu-too
a.rightMenu-item(href="javascript:window.open(window.getSelection().toString());window.location.reload();")
i.fa.fa-link
span='转到链接'
.rightMenu-group.rightMenu-line.hide#menu-paste
a.rightMenu-item(href='javascript:rmf.paste()')
i.fa.fa-copy
span='粘贴'
.rightMenu-group.rightMenu-line.hide#menu-post
a.rightMenu-item(href="#post-comment")
i.fas.fa-comment
span='空降评论'
a.rightMenu-item(href="javascript:rmf.copyWordsLink()")
i.fa.fa-link
span='复制本文地址'
.rightMenu-group.rightMenu-line.hide#menu-to
a.rightMenu-item(href="javascript:rmf.openWithNewTab()")
i.fa.fa-window-restore
span='新窗口打开'
a.rightMenu-item#menu-too(href="javascript:rmf.open()")
i.fa.fa-link
span='转到链接'
a.rightMenu-item(href="javascript:rmf.copyLink()")
i.fa.fa-copy
span='复制链接'
.rightMenu-group.rightMenu-line.hide#menu-img
a.rightMenu-item(href="javascript:rmf.saveAs()")
i.fa.fa-download
span='保存图片'
a.rightMenu-item(href="javascript:rmf.openWithNewTab()")
i.fa.fa-window-restore
span='在新窗口打开'
a.rightMenu-item(href="javascript:rmf.copyLink()")
i.fa.fa-copy
span='复制图片链接'
.rightMenu-group.rightMenu-line
a.rightMenu-item(href="javascript:randomPost()")
i.fa.fa-paper-plane
span='随便逛逛'
a.rightMenu-item(href="javascript:switchNightMode();")
i.fa.fa-moon
span='昼夜切换'
if is_post()||is_page()
a.rightMenu-item(href="javascript:rmf.switchReadMode();")
i.fa.fa-book
span='阅读模式'
a.rightMenu-item(href="/personal/about/")
i.fa.fa-info-circle
span='关于博客'
a.rightMenu-item(href="javascript:toggleWinbox();")
i.fas.fa-cog
span='美化设置'
a.rightMenu-item(href="javascript:rmf.fullScreen();")
i.fas.fa-expand
span='切换全屏'
a.rightMenu-item(href="javascript:window.print();")
i.fa-solid.fa-print
span='打印页面'然后在
[BlogRoot]/themes/butterfly/layout/includes/layout.pug中引入(注意缩进,去掉+)1
2
3
4
5
6
7
8
9
10
11
12
13
14doctype html
html(lang=config.language data-theme=theme.display_mode class=htmlClassHideAside)
head
include ./head.pug
body
...
else
include ./404.pug
include ./rightside.pug
!=partial('includes/third-party/search/index', {}, {cache: true})
+ !=partial('includes/rightmenu',{}, {cache:true})
include ./additional-js.pug在自定义的
custom.css中加入以下样式描述菜单,其中重要的颜色我都做了备注,根据自己的需要修改1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61/* 右键菜单 */
#rightMenu {
display: none;
position: fixed;
width: 160px;
height: fit-content;
top: 10%;
left: 10%;
/* 菜单面板背景色 */
background-color: var(--card-bg);
/* 菜单面板文字颜色 */
border: 1px solid var(--font-color);
border-radius: 8px;
z-index: 100;
}
#rightMenu .rightMenu-group {
padding: 7px 6px;
}
#rightMenu .rightMenu-group:not(:nth-last-child(1)) {
border-bottom: 1px solid var(--font-color);
}
#rightMenu .rightMenu-group.rightMenu-small {
display: flex;
justify-content: space-between;
}
#rightMenu .rightMenu-group .rightMenu-item {
height: 30px;
line-height: 30px;
border-radius: 8px;
transition: 0.3s;
color: var(--font-color);
}
#rightMenu .rightMenu-group.rightMenu-line .rightMenu-item {
display: flex;
height: 40px;
line-height: 40px;
padding: 0 4px;
}
#rightMenu .rightMenu-group .rightMenu-item:hover {
/* 鼠标悬浮选项颜色 */
background-color: var(--text-bg-hover);
}
#rightMenu .rightMenu-group .rightMenu-item i {
display: inline-block;
text-align: center;
line-height: 30px;
width: 30px;
height: 30px;
padding: 0 5px;
}
#rightMenu .rightMenu-group .rightMenu-item span {
line-height: 30px;
}
#rightMenu .rightMenu-group.rightMenu-line .rightMenu-item * {
height: 40px;
line-height: 40px;
}
.rightMenu-group.hide {
display: none;
}创建
[BlogRoot]/themes/butterfly/source/js/rightmenu.js,并写入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314function setMask() {
//设置遮罩
if (document.getElementsByClassName("rmMask")[0] != undefined)
return document.getElementsByClassName("rmMask")[0];
mask = document.createElement('div');
mask.className = "rmMask";
mask.style.width = window.innerWidth + 'px';
mask.style.height = window.innerHeight + 'px';
mask.style.background = '#fff';
mask.style.opacity = '.0';
mask.style.position = 'fixed';
mask.style.top = '0';
mask.style.left = '0';
mask.style.zIndex = 998;
document.body.appendChild(mask);
document.getElementById("rightMenu").style.zIndex = 19198;
return mask;
}
function insertAtCursor(myField, myValue) {
//IE 浏览器
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = myValue;
sel.select();
}
//FireFox、Chrome等
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
// 保存滚动条
var restoreTop = myField.scrollTop;
myField.value = myField.value.substring(0, startPos) + myValue + myField.value.substring(endPos, myField.value.length);
if (restoreTop > 0) {
myField.scrollTop = restoreTop;
}
myField.focus();
myField.selectionStart = startPos + myValue.length;
myField.selectionEnd = startPos + myValue.length;
} else {
myField.value += myValue;
myField.focus();
}
}
let rmf = {};
rmf.showRightMenu = function (isTrue, x = 0, y = 0) {
let $rightMenu = $('#rightMenu');
$rightMenu.css('top', x + 'px').css('left', y + 'px');
if (isTrue) {
$rightMenu.show();
} else {
$rightMenu.hide();
}
}
rmf.copyWordsLink = function () {
let url = window.location.href
let txa = document.createElement("textarea");
txa.value = url;
document.body.appendChild(txa)
txa.select();
document.execCommand("Copy");
document.body.removeChild(txa);
}
rmf.switchReadMode = function () {
const $body = document.body
$body.classList.add('read-mode')
const newEle = document.createElement('button')
newEle.type = 'button'
newEle.className = 'fas fa-sign-out-alt exit-readmode'
$body.appendChild(newEle)
function clickFn() {
$body.classList.remove('read-mode')
newEle.remove()
newEle.removeEventListener('click', clickFn)
}
newEle.addEventListener('click', clickFn)
}
//复制选中文字
rmf.copySelect = function () {
document.execCommand('Copy', false, null);
}
//回到顶部
rmf.scrollToTop = function () {
document.getElementsByClassName("menus_items")[1].setAttribute("style", "");
document.getElementById("name-container").setAttribute("style", "display:none");
btf.scrollToDest(0, 500);
}
document.body.addEventListener('touchmove', function () {
}, { passive: false });
function popupMenu() {
window.oncontextmenu = function (event) {
// if (event.ctrlKey) return true;
// 当关掉自定义右键时候直接返回
if (mouseMode == "off") return true;
$('.rightMenu-group.hide').hide();
if (document.getSelection().toString()) {
$('#menu-text').show();
}
if (document.getElementById('post')) {
$('#menu-post').show();
} else {
if (document.getElementById('page')) {
$('#menu-post').show();
}
}
var el = window.document.body;
el = event.target;
var a = /^(?:http(s)?:\/\/)?[\w.-]+(?:\.[\w\.-]+)+[\w\-\._~:/?#[\]@!\$&'\*\+,;=.]+$/
if (a.test(window.getSelection().toString()) && el.tagName != "A") {
$('#menu-too').show()
}
if (el.tagName == 'A') {
$('#menu-to').show()
rmf.open = function () {
if (el.href.indexOf("http://") == -1 && el.href.indexOf("https://") == -1 || el.href.indexOf("yisous.xyz") != -1) {
pjax.loadUrl(el.href)
}
else {
location.href = el.href
}
}
rmf.openWithNewTab = function () {
window.open(el.href);
// window.location.reload();
}
rmf.copyLink = function () {
let url = el.href
let txa = document.createElement("textarea");
txa.value = url;
document.body.appendChild(txa)
txa.select();
document.execCommand("Copy");
document.body.removeChild(txa);
}
} else if (el.tagName == 'IMG') {
$('#menu-img').show()
rmf.openWithNewTab = function () {
window.open(el.src);
// window.location.reload();
}
rmf.click = function () {
el.click()
}
rmf.copyLink = function () {
let url = el.src
let txa = document.createElement("textarea");
txa.value = url;
document.body.appendChild(txa)
txa.select();
document.execCommand("Copy");
document.body.removeChild(txa);
}
rmf.saveAs = function () {
var a = document.createElement('a');
var url = el.src;
var filename = url.split("/")[-1];
a.href = url;
a.download = filename;
a.click();
window.URL.revokeObjectURL(url);
}
} else if (el.tagName == "TEXTAREA" || el.tagName == "INPUT") {
$('#menu-paste').show();
rmf.paste = function () {
navigator.permissions
.query({
name: 'clipboard-read'
})
.then(result => {
if (result.state == 'granted' || result.state == 'prompt') {
//读取剪贴板
navigator.clipboard.readText().then(text => {
console.log(text)
insertAtCursor(el, text)
})
} else {
Snackbar.show({
text: '请允许读取剪贴板!',
pos: 'top-center',
showAction: false,
})
}
})
}
}
let pageX = event.clientX + 10;
let pageY = event.clientY;
let rmWidth = $('#rightMenu').width();
let rmHeight = $('#rightMenu').height();
if (pageX + rmWidth > window.innerWidth) {
pageX -= rmWidth + 10;
}
if (pageY + rmHeight > window.innerHeight) {
pageY -= pageY + rmHeight - window.innerHeight;
}
mask = setMask();
// 滚动消失的代码和阅读进度有冲突,因此放到readPercent.js里面了
$(".rightMenu-item").click(() => {
$('.rmMask').attr('style', 'display: none');
})
$(window).resize(() => {
rmf.showRightMenu(false);
$('.rmMask').attr('style', 'display: none');
})
mask.onclick = () => {
$('.rmMask').attr('style', 'display: none');
}
rmf.showRightMenu(true, pageY, pageX);
$('.rmMask').attr('style', 'display: flex');
return false;
};
window.addEventListener('click', function () {
rmf.showRightMenu(false);
});
}
if (!(navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
popupMenu()
}
const box = document.documentElement
function addLongtabListener(target, callback) {
let timer = 0 // 初始化timer
target.ontouchstart = () => {
timer = 0 // 重置timer
timer = setTimeout(() => {
callback();
timer = 0
}, 380) // 超时器能成功执行,说明是长按
}
target.ontouchmove = () => {
clearTimeout(timer) // 如果来到这里,说明是滑动
timer = 0
}
target.ontouchend = () => { // 到这里如果timer有值,说明此触摸时间不足380ms,是点击
if (timer) {
clearTimeout(timer)
}
}
}
addLongtabListener(box, popupMenu)
// 全屏
rmf.fullScreen = function () {
if (document.fullscreenElement) document.exitFullscreen();
else document.documentElement.requestFullscreen();
}
// 右键开关
if (localStorage.getItem("mouse") == undefined) {
localStorage.setItem("mouse", "on");
}
var mouseMode = localStorage.getItem("mouse");
function changeMouseMode() {
if (localStorage.getItem("mouse") == "on") {
mouseMode = "off";
localStorage.setItem("mouse", "off");
debounce(function () {
new Vue({
data: function () {
this.$notify({
title: "切换右键模式成功🍔",
message: "当前鼠标右键已恢复为系统默认!",
position: 'top-left',
offset: 50,
showClose: true,
type: "success",
duration: 5000
});
}
})
}, 300);
} else {
mouseMode = "on";
localStorage.setItem("mouse", "on");
debounce(function () {
new Vue({
data: function () {
this.$notify({
title: "切换右键模式成功🍔",
message: "当前鼠标右键已更换为网站指定样式!",
position: 'top-left',
offset: 50,
showClose: true,
type: "success",
duration: 5000
});
}
})
}, 300);
}
}引入jQuery依赖以及上述的css和js文件(
custom.css默认已经引入了就不重复引用了)1
2
3
4inject:
bottom:
+ - <script type="text/javascript" src="https://cdn1.tianli0.top/npm/jquery@latest/dist/jquery.min.js"></script>
+ - <script type="text/javascript" src="/js/rightmenu.js"></script>本来到这里重启项目就可以见效了,我这里还加了一个右键开关,取消了原来ctrl复合的右键开关策略。因此还需要加一个右键开关的按钮,在
[BlogRoot]\themes\butterfly\layout\includes\rightside.pug中做如下的修改,目的就是把鼠标开关放到右边栏的设置隐藏项里面,这样我们就能随时随地开关右键功能了1
2
3
4
5
6
7
8
9
10
11
12
13
14when 'share'
button.share(type="button" title='分享链接' onclick="share()")
i.fas.fa-share-nodes
+ when 'mouse'
+ button.share(type="button" title='右键模式' onclick="changeMouseMode()")
+ i.fas.fa-mouse
#rightside
- const { enable, hide, show } = theme.rightside_item_order
- - const hideArray = enable ? hide && hide.split(',') : ['readmode','translate','darkmode']
+ - const hideArray = enable ? hide && hide.split(',') : ['readmode','translate','darkmode','hideAside', 'mouse']
- const showArray = enable ? show && show.split(',') : ['toc','chat','share','comment']重启项目看看效果(可能会有问题,因为这个还是比较复杂的,有问题在评论区留言吧!)
1
hexo cl; hexo s
关于页
归档、标签、分类页卡片
点开查看参考教程
归档页面
在自定义css下,增加如下代码:
1 | /* 归档、标签、分类页 */ |
/layout/includes/mixins/article-sort.pug:
1 | mixin articleSort(posts) |
分类页面
在自定义css下,增加如下代码:
1 | /* 分类页面样式 */ |
标签页面
修改源码
打开butterfly\scripts\helpers\page.js文件
如果你只是想添加一个数量的话,在第52行的${tag.name}后增加 (${tag.length}),如下:
1 | result += `<a href="${env.url_for(tag.path)}" style="${style}">${tag.name} (${tag.length})</a>` |
如果你不想要字体有大有小的话,可以采用css + !important的方法,也可以选择删除如下代码:
1 | // 需要删除的 |
如果你还想再给标签从大到小排个序的话,那么就是我正在使用的这个了:
1 | hexo.extend.helper.register('cloudTags', function(options = {}) { |
修改样式
打开我们的自定义css文件
添加如下代码:
1 | /* 标签 */ |
增加51la统计
点开查看参考教程
思路:自定义侧边栏,使用 51.LA网站统计V6 数据挂件作为访问统计的数据源

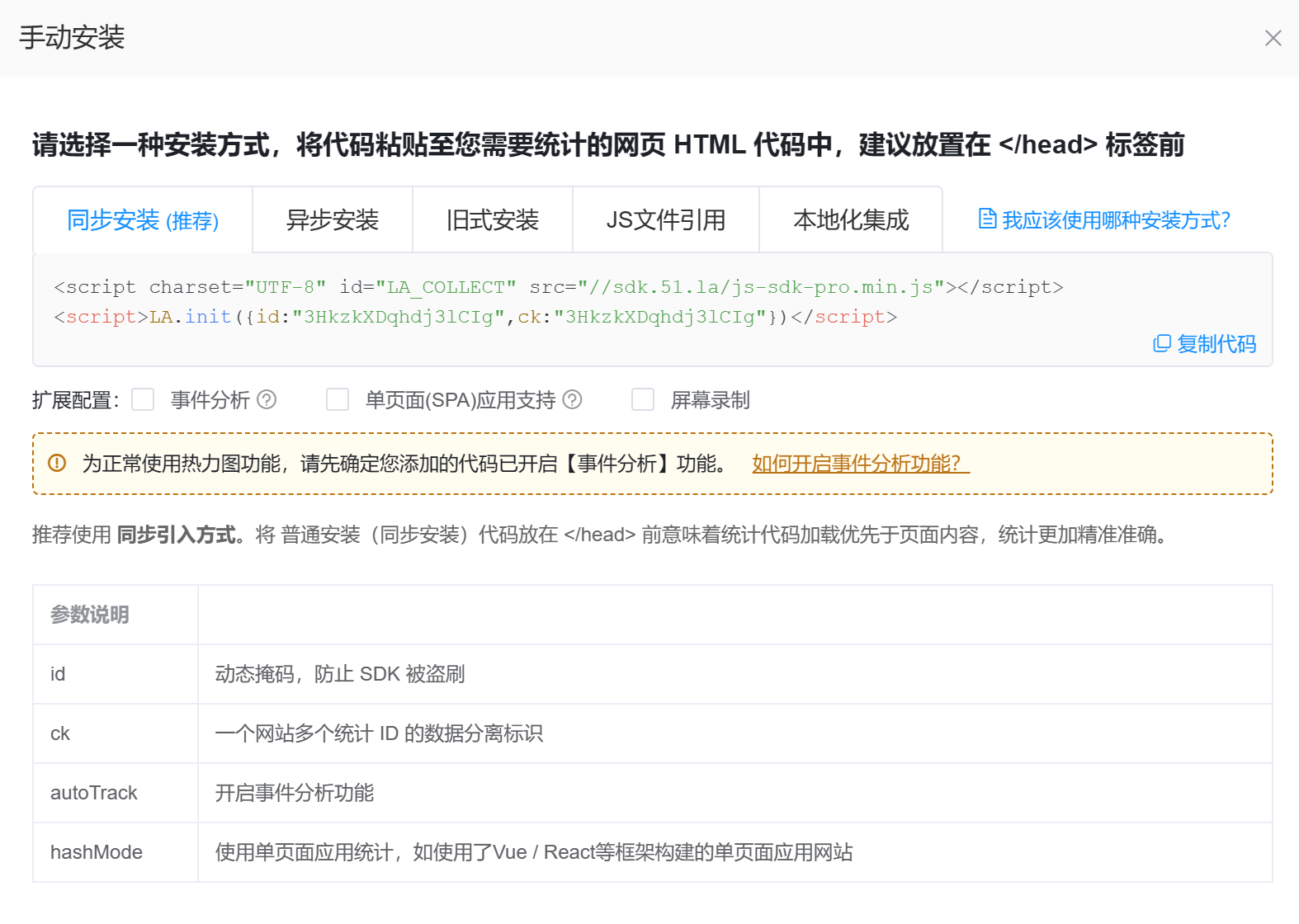
编辑_config.butterfly.yml 添加自己的统计代码:
1 | inject: |
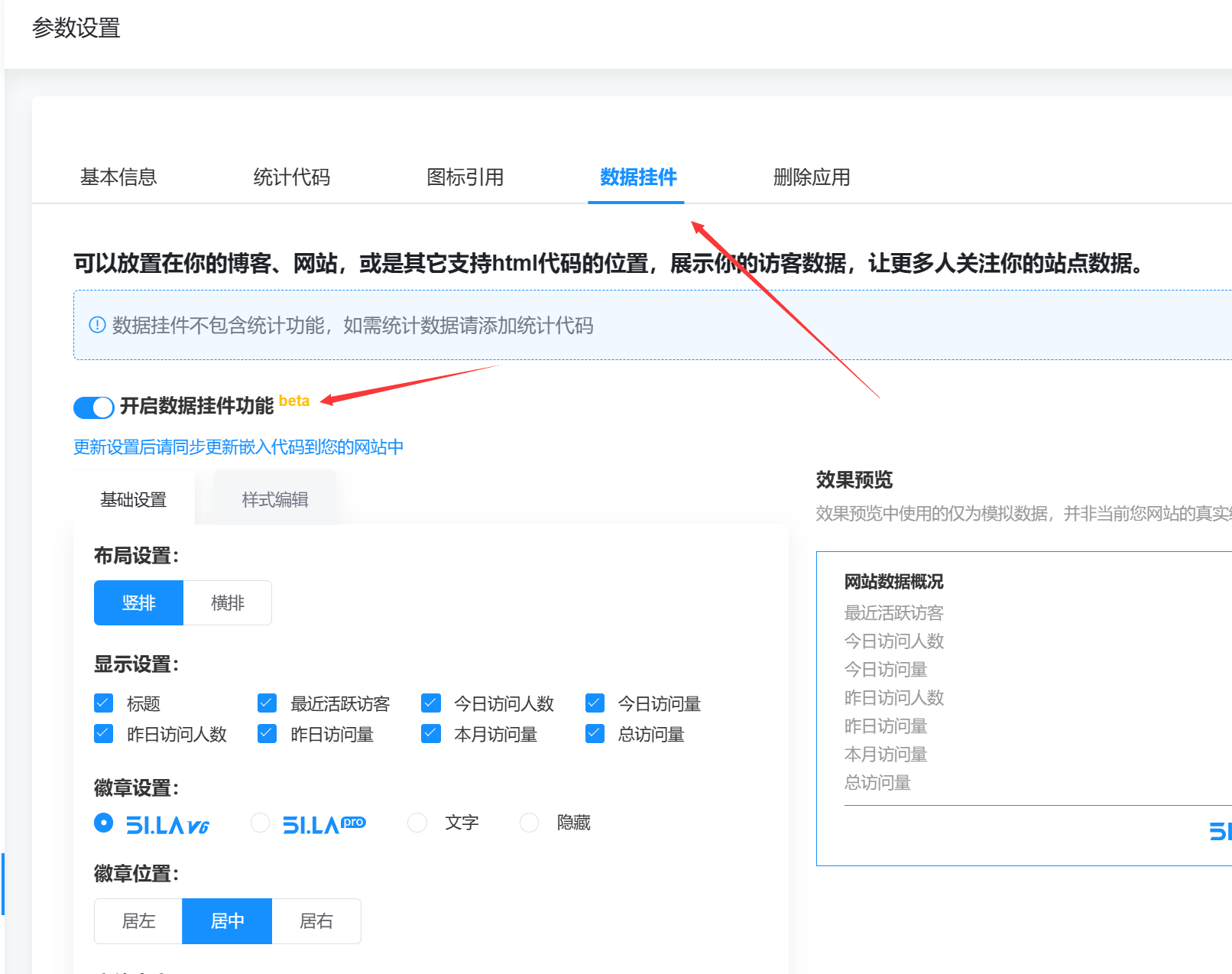
添加代码并检测成功后进入配置 -> 参数设置 -> 数据挂件,开启挂件功能,按需求编辑样式:

复制代码:

可使用博主的挂件样式,只需修改 3HkzkXDqhdj3lCIg 为您的网站的值即可:
1 | <script id="LA-DATA-WIDGET" crossorigin="anonymous" charset="UTF-8" src="https://v6-widget.51.la/v6/3HkzkXDqhdj3lCIg/quote.js?theme=0&col=true&f=12&badge=icon_0&icon=center"></script> |
在 Hexo 博客目录中的 source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 widget.yml
格式:
1 | top: |
参数讲解
top: 创建的 widget 会出现在非 sticky 区域(即所有页面都会显示)
bottom: 创建的 widget 会出现在 sticky 区域(除了文章页都会显示)
| 参数 | 解释 |
|---|---|
| class_name | 所创建的 widget 父类 class 名 (可选) |
| id_name | 所创建的 widget 父类 id 名(可选) |
| name | 所创建的 widget 标题 |
| icon | 所创建的 widget 图标 |
| order | 所创建的 widget 排序 (可选) |
| html | 所创建的 widget 相关代码 |
博主的 widget.yml 配置:
1 | bottom: |
注意:
html 中博主添加一些代码防止某些情况无法加载:
1 | <div desc="我是墙" class="sticky_layout"><div desc="我是画框"><div desc="我是纸">统计代码</div></div></div> |
版本:Butterfly4.4.0 Hexo6.2.0
widget.yml 配置:
1 | bottom: |
_config.butterfly.yml 配置:
1 | # toc (文章目录) |
Front-matter 配置:
1 |
|
过程:点击文章页,从文章页点击导航栏的主页,访问统计侧边栏会失效:

解决方法:
widget.yml 的 html 中修改代码为:
1 | <div desc="我是墙" class="sticky_layout"><div desc="我是画框"><div desc="我是纸">统计代码</div></div></div> |
文章统计图
点开查看教程
分类标签导航栏
点开查看教程
公告栏欢迎
自行新建 notice.js:
1 | document.addEventListener('pjax:complete', todis); |
在 _butterfly/config.yml 中添加 js
1 | inject: |
首页轮播图
点开查看教程
采用小冰的首页轮播图,具体可看参考教程第3篇文章;
Hexo博客引用B站视频并自动适配
点开查看教程
代码配置
外面包裹一个div标签,div标签自适应与屏幕的大小,包裹内iframe以100%顶边撑开。以butterfly主题为例子:在source/css/_ global/function.styl下底部添加以下css代码:
1 | /*哔哩哔哩视频适配*/ |
插入时写成如下形式即可:
1 | <div class="bilibili"> |
哔哩哔哩iframe播放器参数
boolean 类型,在 QueryString 中可以使用 0 和 1 表示。
| 参数名 | 类型 | 必要 | 说明 |
|---|---|---|---|
| aid | number |
UGC 视频 ID。aid、bvid 选择其一即可 | |
| cid | number |
UGC 视频 ID | |
| bvid | string |
✅ | UGC 视频 ID。aid、bvid 选择其一即可 |
| seasonId | number |
OGV 视频 ID | |
| episodeId | number |
✅ | OGV 视频 ID。优先级高于 aid、bvid |
| poster | boolean |
展示封面 | |
| autoplay | boolean |
✅ | 自动播放 |
| muted | boolean |
✅ | 静音 |
| t | number |
跳转到媒体的初始时间点,单位:秒 | |
| danmaku | boolean |
false 表示关闭弹幕,其他表示默认值 |
|
| kind | number |
群组种类。非通用业务需要此参数 | |
| refer | boolean |
跳链时携带当前的 Referrer。用于合作方查询来自嵌入网站的跳转次数 | |
| p | number |
多 P 视频的集数。从 1 开始计数,若有 cid 参数,则此参数不生效 |
使用 Github Action 自动部署
使用 Github Action 自动部署 | 安知鱼 (anheyu.com)
随机网页跳转
创建文件
创建themes/butterfly/scripts/helpers/random.js文件
1 | hexo.extend.generator.register('random', function (locals) { |
在主题配置文件引入themes/butterfly/_config.yml,inject的bottom里添加
1 | - <script src="/butterfly/random.js"></script> |