点开查看教程
修改前我的源码

/layout/includes/footer.pug
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| #footer-wrap
#ft
.ft-item-1
.t-top
.t-t-r
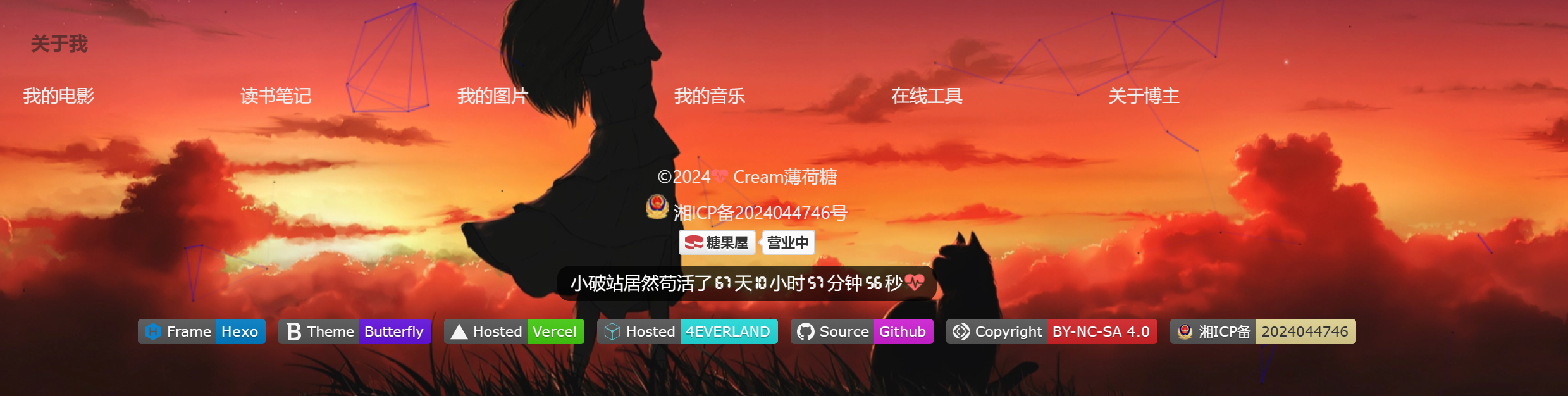
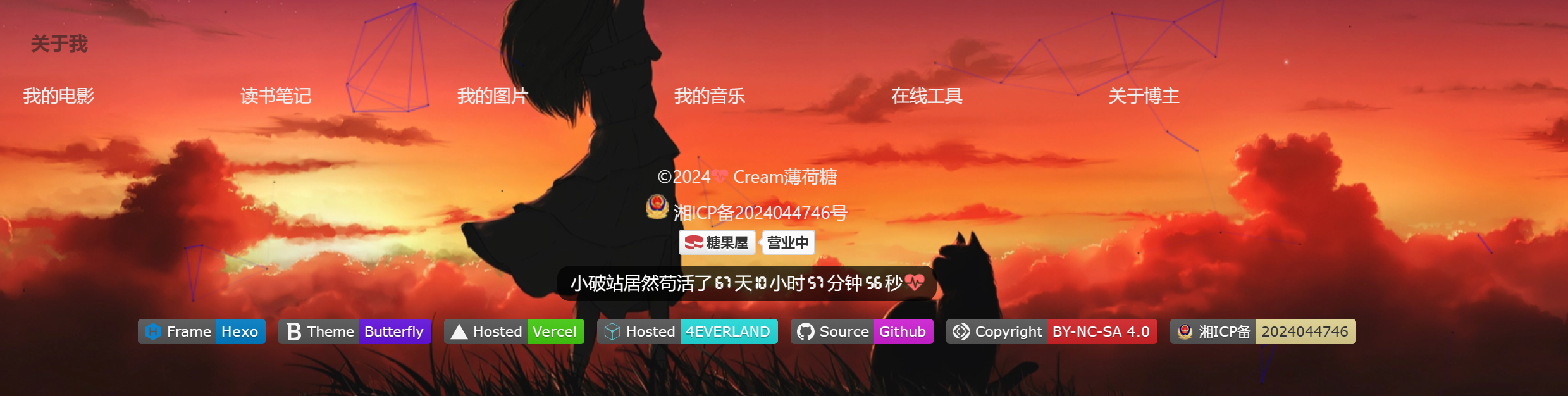
p.ft-t.t-l-t 关于我
ul.ft-links
li
a(href='https://www.creammint.cn/movies/') 我的电影
a(href='https://www.creammint.cn/books/') 读书笔记
a(href='https://www.creammint.cn/Gallery/') 我的图片
a(href='https://www.creammint.cn/music/') 我的音乐
a(href='https://tzy1997.com/articles/hexo1600/') 在线工具
a(href='https://www.creammint.cn/about/') 关于博主
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
.copyright!= `©${theme.footer.owner.since} - ${nowYear} By ${config.author}`
else
.copyright!= `©${nowYear} <i id="heartbeat" style="color:#FF6A6A" class="fa fa-heartbeat"></i> ${config.author}`
if theme.footer.copyright
.framework-info
img(src = 'https://creammint-pic-1304832043.cos.ap-hongkong.myqcloud.com/basicdata_img/icp.png')
span= ' '
a(href='https://beian.miit.gov.cn/')= '湘ICP备2024044746号'
if theme.footer.custom_text
.footer_custom_text!=`${theme.footer.custom_text}`
|
css/footer.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
|
#ft {
max-width: 1200px;
margin: 0 auto 12px;
display: flex;
color: rgb(255 255 255 / 80%) !important;
text-align: left;
flex-wrap: wrap;
}
.ft-item-1,
.ft-item-2 {
display: flex;
height: 100%;
padding: 10px 14px;
}
.ft-item-1 {
flex-direction: column;
flex: 2;
}
.ft-item-2 {
flex: 1;
flex-direction: column;
}
.t-top {
display: flex;
}
.t-top .t-t-l {
display: flex;
flex-direction: column;
flex: 1.4;
margin-right: 10px;
}
.t-top .t-t-l .bg-ad {
width: 85%;
border-radius: 10px;
padding: 0 10px;
}
.btn-xz-box {
margin-top: 10px;
}
.btn-xz {
display: block;
background-color: var(--btn-bg);
color: var(--btn-color);
text-align: center;
line-height: 2.4;
margin: 8px 0;
cursor: pointer !important;
}
.btn-xz:hover {
text-decoration: none !important;
}
.btn-xz-box:hover .btn-xz {
background-color: #6f42c1;
}
.t-top .t-t-r {
display: flex;
flex-direction: column;
flex: 1;
}
.ft-links {
padding: 0 14px;
list-style: none;
margin-top: 0 !important;
}
.ft-links li a {
display: inline-block !important;
width: 15%;
color: black;
cursor: pointer !important;
}
.ft-links li a:hover {
text-decoration: none !important;
color: #6f42c1 !important;
}
.ft-item-2 .ft-img-group {
width: 100%;
}
.ft-t {
font-size: 0.8rem;
margin-bottom: 20px;
line-height: 1;
font-weight: 600;
}
.t-l-t {
padding-left: 20px;
color: rgba(26, 25, 25, 0.551);
font-size: 15px;
}
.ft-item-2 .ft-img-group .img-group-item {
display: inline-block;
width: 18.4%;
margin-right: 14px;
margin-bottom: 6px;
}
.ft-item-2 .ft-img-group .img-group-item a {
display: inline-block;
width: 100%;
height: 100%;
cursor: pointer !important;
}
.ft-item-2 .ft-img-group .img-group-item a img {
width: 100%;
max-height: 80px;
}
@media screen and (max-width: 768px) {
.ft-item-1 {
flex-basis: 100% !important;
}
.ft-item-2 {
flex-basis: 100% !important;
}
.t-top .t-t-l .bg-ad {
width: 100%;
}
}
@media screen and (max-width: 576px) {
.t-top {
flex-wrap: wrap;
}
.t-top .t-t-l {
flex-basis: 100% !important;
}
.t-top .t-t-r {
margin-top: 16px;
flex-basis: 100% !important;
}
}
|
butterfly/source/css/runtime.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
@font-face {
font-family: 'UnidreamLED';
src: url("https://cdn.jsdelivr.net/npm/akilar-candyassets/fonts/UnidreamLED.ttf");
font-display: swap;
}
div#runtime {
width: 300px;
margin: auto;
color: #fff;
padding-inline: 5px;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.7);
font-family: 'UnidreamLED';
}
[data-theme="dark"] div#runtime {
color: #28b4c8;
box-shadow: 0 0 5px rgba(28, 69, 218, 0.71);
animation: flashlight 1s linear infinite alternate;
}
a.github-badge:hover:before {
position: fixed;
width: fit-content;
margin: auto;
left: 0;
right: 0;
top: 10%;
border-radius: 10px;
text-align: center;
z-index: 100;
content: attr(data-title);
font-size: 20px;
color: #fff;
padding: 10px;
background-color: var(--text-bg-hover);
}
[data-theme=dark] a.github-badge:hover:before {
background-color: rgba(18, 18, 18, 0.8);
}
@-moz-keyframes flashlight {
from {
box-shadow: 0 0 5px #1478d2;
}
to {
box-shadow: 0 0 2px #1478d2;
}
}
@-webkit-keyframes flashlight {
from {
box-shadow: 0 0 5px #1478d2;
}
to {
box-shadow: 0 0 2px #1478d2;
}
}
@-o-keyframes flashlight {
from {
box-shadow: 0 0 5px #1478d2;
}
to {
box-shadow: 0 0 2px #1478d2;
}
}
@keyframes flashlight {
from {
box-shadow: 0 0 5px #1478d2;
}
to {
box-shadow: 0 0 2px #1478d2;
}
}
|
butterfly/source/js/runtime.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| setInterval(() => {
let create_time = Math.round(new Date('2024-01-01 00:00:00').getTime() / 1000);
let timestamp = Math.round((new Date().getTime()) / 1000);
let second = timestamp - create_time;
let time = new Array(0, 0, 0, 0, 0);
var nol = function (h) {
return h > 9 ? h : '0' + h;
}
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = nol(parseInt(second / 3600));
second %= 3600;
}
if (second >= 60) {
time[3] = nol(parseInt(second / 60));
second %= 60;
}
if (second > 0) {
time[4] = nol(second);
}
if ((Number(time[2]) < 22) && (Number(time[2]) > 7)) {
currentTimeHtml = "<img class='boardsign' src='https://img.shields.io/badge/糖果屋-营业中-6adea8?style=social&logo=cakephp' title='距离百年老店也就差不到一百年~'><div id='runtime'>" + '小破站居然苟活了 ' + time[1] + ' 天 ' + time[2] + ' 小时 ' + time[3] + ' 分钟 ' + time[4] + ' 秒 ' + '<i id="heartbeat" style="color:#FF6A6A" class="fa fa-heartbeat"></i>' + '</div>';
}
else {
currentTimeHtml = "<img class='boardsign' src='https://img.shields.io/badge/糖果屋-打烊了-6adea8?style=social&logo=coffeescript' title='这个点了应该去睡觉啦,熬夜对身体不好哦'><div id='runtime'>" + '小破站居然苟活了 ' + time[1] + ' 天 ' + time[2] + ' 小时 ' + time[3] + ' 分钟 ' + time[4] + ' 秒 ' + '<i id="heartbeat" style="color:#FF6A6A" class="fa fa-heartbeat"></i> ' + '</div>';
}
document.getElementById("workboard").innerHTML = currentTimeHtml;
}, 1000);
|
butterfly/_config.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| footer_beautify
页脚计时器:[Native JS Timer](https://akilar.top/posts/b941af/)
页脚徽标:[Add Github Badge](https://akilar.top/posts/e87ad7f8/)
footer_beautify:
enable:
timer: false
bdage: false
priority: 5
enable_page: all
exclude:
layout:
type: id
name: footer-wrap
index: 0
runtime_js: /js/runtime.js
runtime_css: /css/runtime.css
swiperpara: 0
bdageitem:
- link: https://hexo.io/
shields: https://img.shields.io/badge/Frame-Hexo-blue?style=flat&logo=hexo
message: 博客框架为Hexo_v6.2.0
- link: https://butterfly.js.org/
shields: https://img.shields.io/badge/Theme-Butterfly-6513df?style=flat&logo=bitdefender
message: 主题版本Butterfly_v4.3.1
- link: https://vercel.com/
shields: https://img.shields.io/badge/Hosted-Vercel-brightgreen?style=flat&logo=Vercel
message: 本站采用多线部署,主线路托管于Vercel
- link: https://dashboard.4everland.org/
shields: https://img.shields.io/badge/Hosted-4EVERLAND-22DDDD?style=flat&logo=IPFS
message: 本站采用多线部署,备用线路托管于4EVERLAND
- link: https://github.com/
shields: https://img.shields.io/badge/Source-Github-d021d6?style=flat&logo=GitHub
message: 本站项目由Github托管
- link: http://creativecommons.org/licenses/by-nc-sa/4.0/
shields: https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?style=flat&logo=Claris
message: 本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可
- link: https://beian.miit.gov.cn/
shields: https://creammint-pic-1304832043.cos.ap-hongkong.myqcloud.com/cdn/2024044746.svg
message: 湘ICP备2024044746
swiper_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.css
swiper_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js
swiperbdage_init_js: https://npm.elemecdn.com/hexo-butterfly-footer-beautify/lib/swiperbdage_init.min.js
|
预览

代码
/layout/includes/footer.pug,信息请改成自己的:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
| #footer-wrap
#footer-left
.footer-title
span= config.title + '|'
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
span.footer-copyright!= `©${theme.footer.owner.since} - ${nowYear} By ${config.author}`
else
span.footer-copyright!= `©${nowYear} By ${config.author}`
.footer-button
a(title='GitHub' href='https://github.com/Creammint')
i.fab.fa-github
a(title='Gitee' href='https://gitee.com/creammint')
i.iconfont.icon-gitee1
a(title='知乎' href='https://www.zhihu.com/people/creammint_1')
i.fab.fa-zhihu
a(title='CSDN' href='https://blog.csdn.net/t2736416901?type=blog')
i.iconfont.icon-csdn
a(title='QQ' href='https://qm.qq.com/cgi-bin/qm/qr?k=xb453AHuxlK_XjrxV0A5rkz2x23N3_Vk&noverify=0')
i.iconfont.icon-QQ
.wordcount
- let allword = totalcount(site)
span= '小糖已经写了 ' + allword + ' 字,'
if isNaN(allword)
- allword= Number(allword.replace('k', ''))
if allword< 50
span= "还在努力更新中.. 加油!加油啦!"
else if allword< 70
span= "好像写完一本 埃克苏佩里 的 《小王子》 了啊"
else if allword< 90
span= "好像写完一本 鲁迅 的 《呐喊》 了啊"
else if allword< 100
span= "好像写完一本 林海音 的 《城南旧事》 了啊"
else if allword< 110
span= "好像写完一本 马克·吐温 的 《王子与乞丐》了! 了啊"
else if allword< 120
span= "好像写完一本 鲁迅 的 《彷徨》 了啊"
else if allword< 130
span= "好像写完一本 余华 的 《活着》 了啊"
else if allword< 140
span= "好像写完一本 曹禺 的 《雷雨》 了啊"
else if allword< 150
span= "好像写完一本 史铁生 的 《宿命的写作》 了啊"
else if allword< 160
span= "好像写完一本 伯内特 的 《秘密花园》 了啊"
else if allword< 170
span= "好像写完一本 曹禺 的 《日出》 了啊"
else if allword< 180
span= "好像写完一本 马克·吐温 的 《汤姆·索亚历险记》 了啊"
else if allword< 190
span= "好像写完一本 沈从文 的 《边城》 了啊"
else if allword< 200
span= "好像写完一本 亚米契斯 的 《爱的教育》 了啊"
else if allword< 210
span= "好像写完一本 巴金 的 《寒夜》 了啊"
else if allword< 220
span= "好像写完一本 东野圭吾 的 《解忧杂货店》 了啊"
else if allword< 230
span= "好像写完一本 莫泊桑 的 《一生》 了啊"
else if allword< 250
span= "好像写完一本 简·奥斯汀 的 《傲慢与偏见》 了啊"
else if allword< 280
span= "好像写完一本 钱钟书 的 《围城》 了啊"
else if allword< 300
span= "好像写完一本 张炜 的 《古船》 了啊"
else if allword< 310
span= "好像写完一本 茅盾 的 《子夜》 了啊"
else if allword< 320
span= "好像写完一本 阿来 的 《尘埃落定》 了啊"
else if allword< 340
span= "好像写完一本 艾米莉·勃朗特 的 《呼啸山庄》 了啊"
else if allword< 350
span= "好像写完一本 雨果 的 《巴黎圣母院》 了啊"
else if allword< 360
span= "好像写完一本 东野圭吾 的 《白夜行》 了啊"
else
span= "好像写完一本我国著名的 四大名著 了!!!"
else
span= "还在努力更新中... 加油!加油啦!"
#footer-right
.footer-totop
i.fas.fa-chevron-up(onclick='scrollToTop()')
.footer-info
p= '使用Hexo框架 | 基于butterfly修改'
a(title='湘ICP备2024044746号' href='https://beian.miit.gov.cn/') #[img(src='https://cdn.creammint.cn/basicdata_img/icp.png' alt='备案图标' style='height: 16px;margin-right: 3px;filter: grayscale(1);')]湘ICP备2024044746号
.footer-service
a(title='腾讯云' href='https://cloud.tencent.com')
img(alt='腾讯云' src='https://cdn.ichika.cc/typora/202211071552681.png!towebp')
a(title='51LA' href='https://www.51.la')
img(alt='51LA' src='https://cdn.ichika.cc/typora/202211071552427.png!towebp')
a(title='CC BY-NC-SA 4.0' href='https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh')
img(alt='CC BY-NC-SA 4.0' src='https://cdn.ichika.cc/typora/202211071552856.png!towebp')
|
创建一个自定义css footer.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
|
.footer_custom_text a {
margin: 0 5px;
}
#footer::before {
content: none;
}
#footer-wrap {
color: var(--font-color);
padding: 50px 5% 35px 5%;
display: flex;
flex-wrap: wrap;
background: var(--ichika-footer-bg);
position: relative;
}
#footer-wrap>div {
width: 50%;
}
#footer-left {
text-align: left
}
.footer-title {
font-size: 1.5rem;
font-weight: bold;
}
.footer-copyright {
font-size: 1rem;
font-weight: normal;
}
#footer-wrap .footer-button {
display: flex;
margin: 15px 0;
}
#footer-wrap .footer-button>a {
font-size: 1.3rem;
margin-right: 24px;
transition: 0.2s;
background: black;
width: 40px;
height: 40px;
display: flex;
border-radius: 50%;
color: white;
}
#footer-wrap .footer-button>a:hover {
background: var(--ichika-color);
transition: 0.2s;
}
#footer-wrap .footer-button>a i {
margin: auto;
line-height: 42px;
}
#footer-wrap .iconfont {
font-size: 1.3rem;
}
#footer-right {
text-align: right;
height: max-content;
margin-top: auto;
}
#footer-right p,
#footer-right a {
color: var(--ichika-font-grey);
}
.footer-totop {
position: absolute;
top: 20px;
left: 50%;
transform: translateX(-50%);
}
.footer-totop i {
font-size: 2rem;
animation: footerToTop 1.2s linear infinite;
}
.footer-info p {
font-size: 14px;
margin: 0;
}
.footer-info a {
margin-left: 20px;
transition: 0.2s;
}
.footer-info a:hover {
color: var(--ichika-color) !important;
transition: 0.2s;
}
.footer-info a:hover img {
filter: none !important;
transition: 0.2s;
}
.footer-service img {
height: 20px;
filter: grayscale(1);
margin-left: 20px;
margin-top: 10px;
transition: 0.2s;
}
.footer-service img:hover {
filter: none;
transition: 0.2s;
}
@keyframes footerToTop {
0% {
transform: translateY(0);
}
60% {
transform: translateY(-25%);
}
100% {
transform: translateY(0);
}
}
@media screen and (max-width:768px) {
#footer-wrap>div {
width: 100%;
text-align: center;
}
#footer-wrap .footer-button>a {
margin: 0 auto;
}
}
|
创建一个自定义js footer.js
1
2
3
| function scrollToTop() {
btf.scrollToDest(0, 500);
}
|
在Butterfly/_config 中引入:
1
2
3
4
5
| inject:
head:
- <link rel="stylesheet" href="/css/footer.css" media="defer" onload="this.media='all'">
bottom:
- <link rel="stylesheet" href="/js/footer.js">
|